Forum » Izdelava spletišč » CSS background-image in IE6?
CSS background-image in IE6?
para! ::
CSS:
BODY {
height: 100%;
margin: 0px;
background: black url(img/backline.jpg) repeat-x; }
Ozadje (backline.jpg) je prikazano normalno v FF, IE7, vendar se sploh ne prikaže v IE6 - ozadje je črno. Predvidevam, da delam nekaj narobe oz. da moram uporabit kak trik za IE6?
Hvala za morebitno pomoč!
lp
BODY {
height: 100%;
margin: 0px;
background: black url(img/backline.jpg) repeat-x; }
Ozadje (backline.jpg) je prikazano normalno v FF, IE7, vendar se sploh ne prikaže v IE6 - ozadje je črno. Predvidevam, da delam nekaj narobe oz. da moram uporabit kak trik za IE6?
Hvala za morebitno pomoč!
lp
Death before dishonor!
Gost ::
Uporabi namesto enovrstične definicije "background" tole:
background-color: #000000;
background-image: url(img/backline.jpg);
background-repeat: repeat-x;
Pa verjetno boš potreboval še kak "background-position";
background-color: #000000;
background-image: url(img/backline.jpg);
background-repeat: repeat-x;
Pa verjetno boš potreboval še kak "background-position";
Zgodovina sprememb…
- spremenil: Gost ()
Gost ::
Sicer sem na hitro pogledal in meni deluje pravilno tvoja koda. Podaj raje celotni html. Problem je verjetno kje drugje.
para! ::
Deluje pravilno v IE6, torej ozadje ni črno, ampak se po x osi ponavlja backline.jpg?
lp
lp
Death before dishonor!
para! ::
V samem HTMLju ni nobenega CSS markupa, ker je vse definirano v eksterni .css datoteki.
V HTMLju mam samo definirane div-e, meni in en JS image preloader za navigacijo, ali je možno, da so divi narobe spisani?
Primer HTML kode - tu sem vstavil div-e, katerih oblika je definirana v CSSu:
In še CSS - ozadje strani, ki mi dela težave v IE6 je definirano v BODY elementu, div elementi so določeni spodaj:
BODY {
height: 100%;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
/*background-color:#56624c;*/
background-image:url(img/backline.png);
background-repeat:repeat-x;
}
a:link, a:visited {
font-family:Verdana, Arial, Helvetica, sans-serif;
color: #669933;
font-size: 10px;
text-decoration:none;
}
a:hover {
font-family:Verdana, Arial, Helvetica, sans-serif;
color: #6fbb24;
font-size: 10px;
text-decoration:underline;
}
#top {
width: 800px;
margin-top: 0px;
margin-left: auto;
margin-right:auto;
padding-left: 10px;
padding-right: 0px;
padding-top: 5px;
padding-bottom: 0px;
background-color: #000000;
font-family:Verdana, Arial, Helvetica, sans-serif;
color: #669933;
font-size: 10px;
}
#box {
width: 100%;
height: 196px;
padding: 0px;
border: 0px;
margin-top: 0px;
margin-left: auto;
margin-right: auto;
background-color:#000000;
border-bottom: 1px solid;
border-bottom-color: #669933;
}
#banner {
width: 830px;
height: 130px;
background-color:#56624c;
background-image:url(img/banner.png);
background-repeat:no-repeat;
margin-left: auto;
margin-right: auto;
padding-top: 0px;
}
Kaj delam narobe? Imel sem težave že s png prosojnostjo v IEju, pa sem našel nek fix in je to zrihtano, zdaj pa mi nikakor ne uspe, da bi IE6 prikazal ozadje?
V HTMLju mam samo definirane div-e, meni in en JS image preloader za navigacijo, ali je možno, da so divi narobe spisani?
Primer HTML kode - tu sem vstavil div-e, katerih oblika je definirana v CSSu:
<body>
<div id="box">
<div id="top" align="center">
<div align="right"><a href="mailto:info@domena.si">KONTAKT</a> |
<a href="map.html">NAČRT STRANI</a></div>
</div>
<div id="banner" align="center">
</div>
</body>
In še CSS - ozadje strani, ki mi dela težave v IE6 je definirano v BODY elementu, div elementi so določeni spodaj:
BODY {
height: 100%;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
/*background-color:#56624c;*/
background-image:url(img/backline.png);
background-repeat:repeat-x;
}
a:link, a:visited {
font-family:Verdana, Arial, Helvetica, sans-serif;
color: #669933;
font-size: 10px;
text-decoration:none;
}
a:hover {
font-family:Verdana, Arial, Helvetica, sans-serif;
color: #6fbb24;
font-size: 10px;
text-decoration:underline;
}
#top {
width: 800px;
margin-top: 0px;
margin-left: auto;
margin-right:auto;
padding-left: 10px;
padding-right: 0px;
padding-top: 5px;
padding-bottom: 0px;
background-color: #000000;
font-family:Verdana, Arial, Helvetica, sans-serif;
color: #669933;
font-size: 10px;
}
#box {
width: 100%;
height: 196px;
padding: 0px;
border: 0px;
margin-top: 0px;
margin-left: auto;
margin-right: auto;
background-color:#000000;
border-bottom: 1px solid;
border-bottom-color: #669933;
}
#banner {
width: 830px;
height: 130px;
background-color:#56624c;
background-image:url(img/banner.png);
background-repeat:no-repeat;
margin-left: auto;
margin-right: auto;
padding-top: 0px;
}
Kaj delam narobe? Imel sem težave že s png prosojnostjo v IEju, pa sem našel nek fix in je to zrihtano, zdaj pa mi nikakor ne uspe, da bi IE6 prikazal ozadje?
Death before dishonor!
mte ::
Ne razumem kaj bi sploh hotel - v bodyu imaš za ozadje neko slikico, čez vse elemente nad bodyem pa črno ozadje, ki seveda prekrije tisto slikico.
Torej?
lp
Torej?
lp
para! ::
V bistvu želim, da ima body svoje ozadje (nek jpg), elementi #box, #banner, #top pa za ozadje določeno barvo (črno). Zdaj, elementi #top, #box, #banner so nad tem BODY ozadjem, zato mi je jasno, da ti elementi prekrijejo sliko za ozadje. Ampak ta slika za ozadje BODY se v IE6 sploh ne prikaže, v FF/IE7 pa se, seveda pa jo prekrivajo divi tam, kjer pač so.
lp
lp
Death before dishonor!
mte ::
Daj naredi par screenshotov, kar meni prikaže se sklada s kodo. Stvar je tudi odvisna od tega kakšno je to ozadje ipd.
lp
lp
para! ::
Okej, evo,
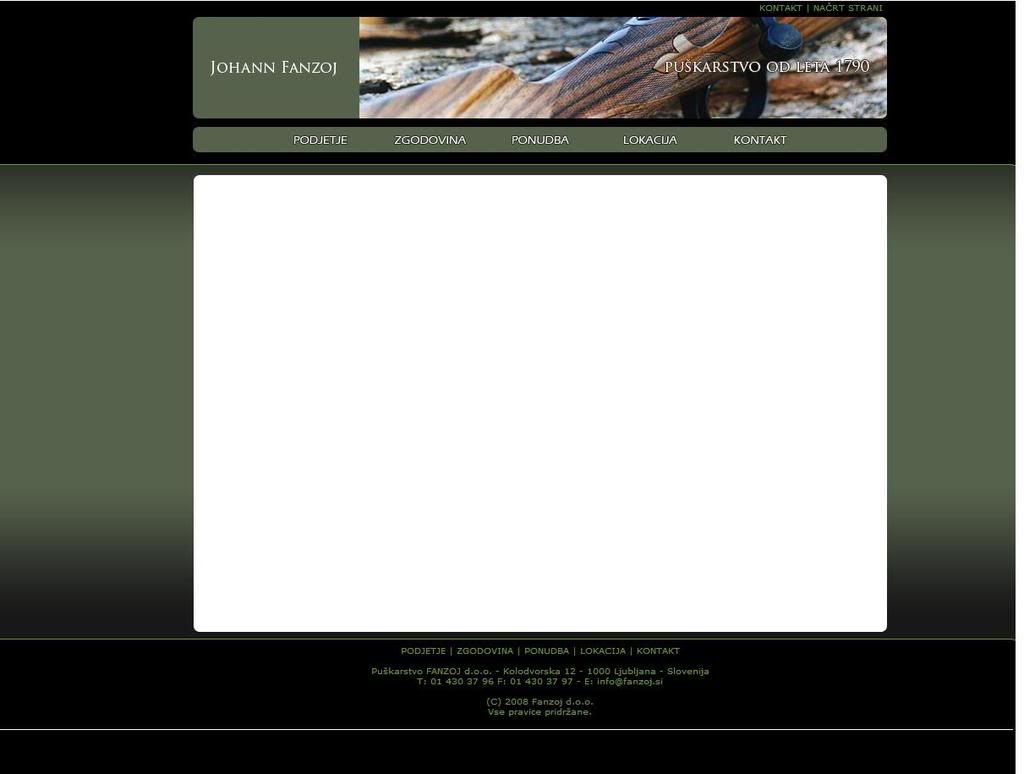
FIREFOX / IE7 :
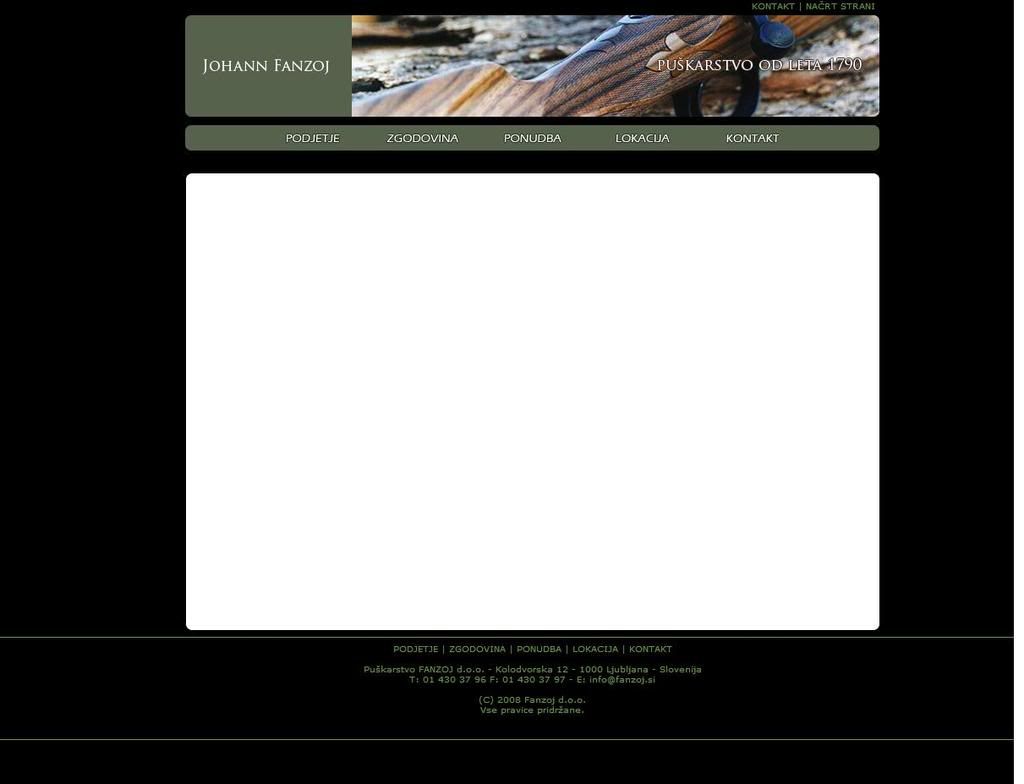
IE6:
Kot je razvidno, je v IE6 ozadje popolnoma črno, medtem ko se v FF/IE7 pravilno izriše.
lp
FIREFOX / IE7 :
IE6:
Kot je razvidno, je v IE6 ozadje popolnoma črno, medtem ko se v FF/IE7 pravilno izriše.
lp
Death before dishonor!
Gost ::
Še vedno ... Problem je drugje. V tistem divu pod #top. Ti si podal samo kodo od glave strani. A je tako?
Road Runner ::
oblikovati hoces neobstojec tag. BODY v tvojem dokumentu ne obstaja (hvala bogu). Poskusi oblikovati raje body.
p.s.: kaj pomeni align atribut na div-u?
p.s.: kaj pomeni align atribut na div-u?
http://dusan.fora.si/blog/ (742617000027)
Zgodovina sprememb…
- spremenil: Road Runner ()
para! ::
Bom pogledal točno kodo, ko bom doma, pa sporočim, če sem ugotovil napako. Sicer je pa to samo koda, kjer so divi, drugače je v htmlju še pa JS image preloader in navigacija.
lp
lp
Death before dishonor!
Road Runner ::
css je case sensitive za XML, ne pa tudi za HTML. Ker pa je XHTML tudi XML, veljajo ta pravila tudi zanj.
No, to je teorija. Kako browserji handlajo zadeve ne vem, ampak ce obakrat (v html in css) pises lowercase ziher ne skodi
No, to je teorija. Kako browserji handlajo zadeve ne vem, ampak ce obakrat (v html in css) pises lowercase ziher ne skodi
http://dusan.fora.si/blog/ (742617000027)
Vredno ogleda ...
| Tema | Ogledi | Zadnje sporočilo | |
|---|---|---|---|
| Tema | Ogledi | Zadnje sporočilo | |
| ! | Vse, kar ste si želeli vprašati o CSS, pa si niste upali. (strani: 1 2 3 4 … 23 24 25 26 )Oddelek: Izdelava spletišč | 331534 (55683) | htmltroubles |
| » | Prikaz strani na različni resoluciji-JoomlaOddelek: Izdelava spletišč | 1817 (1545) | kr?en |
| » | Podrta oblika straniOddelek: Izdelava spletišč | 1298 (977) | echoman |
| » | [CSS]Pozicioniranje footer divaOddelek: Izdelava spletišč | 2306 (2253) | amaze646 |
| » | Lampp problemOddelek: Izdelava spletišč | 1603 (1506) | Slovenia13 |